Adobe Livecycle Es4

This introductory Adobe Certified course teaches techniques for developing forms using LiveCycle ES4 Designer. We use a guided “Check list” style format in.
| Developer(s) | Adobe Systems |
|---|---|
| Stable release | Enterprise Suite (ES4) 11.0.0.0 / March 22, 2013; 6 years ago |
| Operating system | Windows, Solaris, AIX, Linux, Android, Windows Mobile, iOS, BlackBerry OS |
| Type | Collaborative software |
| License | Trialware |
| Website | www.adobe.com/products/livecycle |
Adobe LiveCycle Enterprise Suite (ES4) is a service-oriented architectureJava EE server software product from Adobe Systems used to build applications that automate a broad range of business processes for enterprises and government agencies. LiveCycle ES4 is an enterprise document and form platform that allows capturing and processing information, delivering personalized communications, and protecting and tracking sensitive information. It is used for purposes such as account opening, services and benefits enrollment, correspondence management, request for proposal processes, and other manual based workflows. LiveCycle ES4 incorporates new features with a particular focus on mobile devices. LiveCycle applications also function in both online or offline environments. These capabilities are enabled through the use of Adobe Reader, HTML/PhoneGap and the Flash Player clients to reach desktop computers and mobile devices.
The LiveCycle platform is made up of a number of integrated solution[buzzword] components and developer tools, some of which are discussed below.
- 1LiveCycle ES4 solution[buzzword] components
- 1.1LiveCycle ES4 data capture products
- 1.2LiveCycle ES4 document security
- 1.3LiveCycle ES4 document generation products
- 2LiveCycle ES4 tooling products
LiveCycle ES4 solution[buzzword] components[edit]
LiveCycle ES4 solution[buzzword] components are various types of services available to developers including those needed to capture information, manage and optimize processes, secure information, invoke web services, create documents, and integrate with other applications and data sources. The solution[buzzword] components leverage[buzzword] shared 'foundation' services which include administration and configuration services, service orchestration, invocation methods across components, and encryption services.
LiveCycle ES4 data capture products[edit]
LiveCycle Forms Standard ES4[edit]
LiveCycle Forms Standard allows users to create and deploy XML-based form templates as PDFs. Forms can be saved for offline use in Adobe Reader when they are reader extended, a capability included in Forms Standard. LiveCycle Forms ES4 supports a PDF document, the user selects the capabilities they want to enable, then Reader would enable that functionality when opening the document or form. The user can select all or any combination of the following capabilities: commenting, import and export of form data, ability to submit outside of a web browser, enable database and web services capabilities, capture digital signatures, enable data capture in 2D barcodes and embed file attachments.
LiveCycle ES4 document security[edit]
LiveCycle Digital Signatures ES4[edit]
LiveCycle Digital Signatures automates electronic signature workflows for assurances of authenticity, integrity, and non-repudiation. Organizations can use this component to sign documents in bulk, such as university transcripts, government documents, annual budgets, grant approvals, or tax returns. This component will also validate previously signed documents in bulk. The digital signature capabilities are based on the functionality available in Adobe Acrobat and Adobe Reader on the desktop.[1]
LiveCycle Rights Management ES4[edit]
LiveCycle Rights Management is an enterprise digital rights management (EDRM) product that provides data centric security with user access and control policies to various types of data including PDF and Flash Video - and also native formats including Word, Excel, and PowerPoint. Rights management allows document 'leasing' for a finite period of time before it has to reconnect with the server. The product also includes detailed audit trail reporting for rights-protected information, dynamic watermarking, expiration, and version control.
LiveCycle ES4 document generation products[edit]
LiveCycle PDF Generator ES4[edit]
LiveCycle PDF Generator is server-based software that automates the creation, assembly, and manipulation of PDF documents. It converts documents authored in native source applications such as Word, Excel, or PowerPoint and many others into PDF documents. It supports the creation of customized PDF document packages by assembling or disassembling existing PDF files or PDF pages and adding dynamic custom elements such as headers, footers, links, bookmarks, tables of contents, and watermarks. In addition, it can convert PDF to PostScript, image, or PDF/A formats for direct server-based printing or compliance with archiving requirements. There is also optical character recognition (OCR) functionality with this product to create searchable PDF documents from scanned images.
LiveCycle Output ES4[edit]
LiveCycle Output automates the generation of template-driven, final-form documents. It merges XML data with LiveCycle Designer templates to generate personalized documents in PDF, PostScript, PCL, or Zebra label formats. It includes capabilities to assemble or disassemble existing PDF files or PDF pages and supports adding dynamic custom elements such as headers, footers, links, bookmarks, tables of contents, and watermarks to create customized PDF document packages. It also converts PDF to PostScript, image, or PDF/A formats for direct server-based printing or compliance with archiving requirements.
LiveCycle Correspondence Management ES4[edit]
LiveCycle Correspondence Management centralizes the creation, management and delivery of customized correspondence. Personalized communications such as statements, letters, or notices can be created with a mix of custom-authored and pre-approved content and delivered through the customer's channel of choice. The solutions[buzzword] can also increase organizational compliance, consistency, visibility, and control with templates, pre-approved content blocks, audit trails, and advanced archive searching.
LiveCycle ES4 ECM connectors[edit]
LiveCycle ES4 Connectors for ECM integrates other ECMs (enterprise content management systems) with LiveCycle for design time asset management and runtime process management. At design time, users can manage assets for the application including forms, fragments, images, and other content assets in the ECM system. Developers can then access those assets directly within LiveCycle Workbench ES4 for the creation of forms, documents, and packages. The connectors also enable business processes to retrieve content objects, as well as their content attributes or metadata directly from the ECM system. Specific ECM systems supported by these connectors include IBM Content Manager, IBM/FileNet content repository, Microsoft SharePoint, and EMC/Documentum's document repository. LiveCycle also provides native support for connecting to Adobe Experience Manager (AEM), its web content management (WCM) system.
LiveCycle ES4 tooling products[edit]
LiveCycle Workbench ES4[edit]
The primary development tool to create LiveCycle applications is LiveCycle Workbench. This is an Eclipse-based development environment which allows developers to create form templates and process designs that can be integrated with a variety of data sources and existing applications. It includes an integrated repository for collaborative development, and simplifies deployment via an archive file which contains all of the assets associated to the application. The process design environment enables drag and drop of process services to create process workflows and also provides the ability for developers to save them as single WSDL-based components for others developers to use.
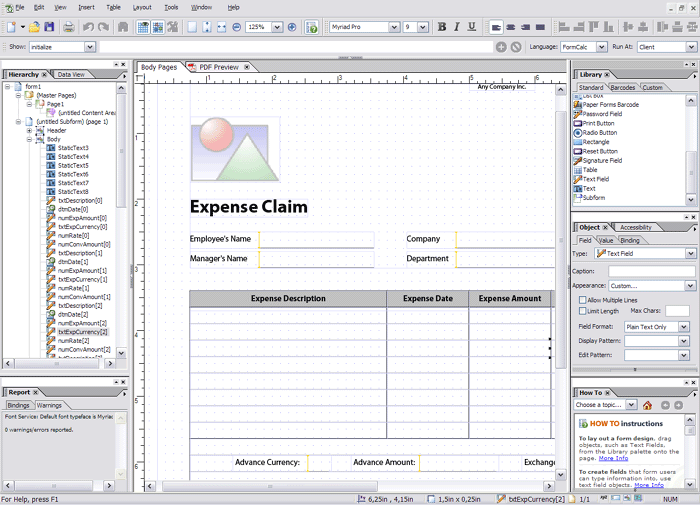
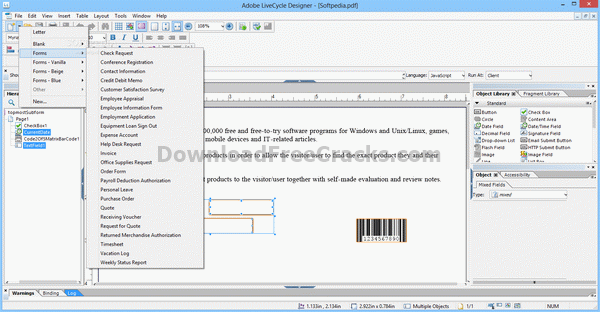
LiveCycle Designer ES4[edit]
Form authors and developers use LiveCycle Designer to build templates that merge with enterprise data to deliver interactive forms or personalized documents in a wide variety of electronic or print formats. LiveCycle Designer ES4 is included in every LiveCycle ES4 installation and embedded within LiveCycle Workbench ES4.
Adobe Flash Builder integrates with the LiveCycle ES4 environment. Using Flex Builder developers can create RIAs and create custom additions to forms created in LiveCycle Designer.
Implications for Document Management Systems[edit]
PDF documents restricted with LiveCycle DRM are sometimes impossible to use in non-Adobe document management systems because LiveCycle can prevent third-party software from disassembling the PDF, extracting pages, and displaying the contents.[2] In these cases, if LiveCycle does not also prevent printing, users may resort to printing PDF documents from compatible Adobe software and scanning the printouts into unrestricted, rasterized PDF's that are usable in third-party software.
For example, a university admissions department may be unable to load an electronic transcript received from the National Student Clearinghouse, which allows client schools to restrict e-transcripts with Adobe LiveCycle,[3] into admissions CRM software.
References[edit]
- ^http://www.adobe.com/products/livecycle/modules-displayTab3.html#DigiSig
- ^Clark, Alexander. 'Restrictions of electronic transcripts'. Slate Developer Network. Technolutions. Retrieved 4 January 2017.
- ^'Transcript Services FAQs'. National Student Clearinghouse. Archived from the original on 5 January 2017. Retrieved 4 January 2017.
Note:
This article is applicable only to Adobe LiveCycle ES4 (11.0) release. It explains how the key features and workflows that have changed with LiveCycle ES4 Service Pack 1 (SP1) are different, in terms of behavior and usage, in LiveCycle ES4.
If you have upgraded or planning to upgrade to LiveCycle ES4 SP1 (11.0.1), see the following resources:
The complete LiveCycle help, updated for LiveCycle ES4 SP1, and other helpful resources are available at LiveCycle Help Home.
The IVS application, adobe-mobileforms-ivs.ear, is delivered along with the LiveCycle installer. The default location of the application is the [LiveCycle_root]/deploy folder.
- Run the LiveCycle Configuration Manager (LCM),
- On the Installation Verification Sample (IVS) EAR files screen, select Include IVS EARs in deployment set and click Next to install the application.
Caution:Do not deploy the IVS EAR files to a production environment.
Open http://<server>:<port>/mobileformsivs on your desktop where the forms created using Designer are saved.
In the folder field, specify the name of the folder that you want to use for storing the XFA-based forms on the application server.
To select the XFA form or the XML data document, click Browse, select an XFA-based form (.xdp) for transformation or data document (.xml), and click Open.
To upload an XFA form or a data file, click Upload File & List Existing Forms. A list of the available XFA forms and Data Files appears in the corresponding list boxes.
To render a form, select the XFA form and the Data File (optional), select the required profile, and click Render Forms. The rendered form appears in the adjacent tab of the browser.
Note: Once the forms are uploaded on the server from a desktop machine, IVS can also be used to render these forms on supported mobile devices.
If you have created a custom profile, and want to render the forms with it, select custom in the profile dropdown and provide the profile name.
Mobile Forms uses caching to optimize throughput and response time. You can configure the level of the cache service to fine-tune the trade-off between performance and space utilization.
| Cache Strategy | Description |
|---|---|
| None | Do not cache artifacts |
| Conservative | Cache only intermediate artifacts that are generated before the render of the form like template containing inline fragments and images |
| Aggressive | Cache Rendered HTML content Cache all the artifacts cached in the Conservative level. Note: This strategy results in best performance but consumes more memory for storing the cached artifacts. |
Mobile Forms perform in-memory caching using LRU strategy. If cache strategy is set to None cache will not be created and existing cache data, if any, would be cleared. Besides the caching strategy, you can also configure the total in-memory cache size which can help in having the maximum bound on cache size and if it goes beyond that it will use LRU mode to free up cache resources.
Note:In-memory cache is not shared between cluster nodes.
Increase the Global timeout for PDF Generator conversions
While performing PDF conversions, a LiveCycle server takes in account of various timeout limits. The Global timeout constitutes of the conversion time and clean-up time required to perform post conversion operations.
This timeout is defined in various BMCs of PDF Generator. The default value of Global Timeout is 300 seconds.
Note: Ensure that the value of the Global timeout is greater than the Server Conversion Timeout value. It is recommended to set the Global timeout limit 30 seconds more than the Server Conversion Timeout limit.
Perform the following steps to set the Global timeout in LiveCycle ES4:
- Navigate to [Application_server_root]server<profile>deploy and copy the adobe-livecycle-native-<appserver>-<architecture>_<os>.ear file to a temporary folder.
- Extract the copied adobe-livecycle-native-<appserver>-<architecture>_<os>.ear file.
- Open the following files for editing and update the Global timeout value in these files:
- adobe-HtmlToPdfNative.warWEB-INFlibadobe-config.jarcomadobeconfigHtmlToPdfSvc-init.properties
- adobe-Img2PDFSvc.warWEB-INFlibadobe-config.jarcomadobeconfigImg2PDFSvc-init.properties
- adobe-Native2PDFSvc.warWEB-INFlibadobe-config.jarcomadobeconfigNative2PDFSvc-init.properties
- adobe-OpenOffice2PDFSvc.warWEB-INFlibadobe-config.jarcomadobeconfigOpenOffice2PDFSvc-init.properties
- adobe-PaperCaptureNative.warWEB-INFlibadobe-config.jarcomadobeconfigPaperCaptureSvc-init.properties
- adobe-PDFMakerSvc.warWEB-INFlibadobe-config.jarcomadobeconfigPDFMakerSvc-init.properties
- adobe-PsToPdfNative.warWEB-INFlibadobe-config.jarcomadobeconfigPsToPdfSvc-init.properties
- adobe-Swf2PDFSvc.warWEB-INFlibadobe-config.jarcomadobeconfigSwf2PDFSvc-init.properties
- Create an archive of all the extracted files. Ensure that name and the structure of the archive is similar to the original adobe-livecycle-native-<appserver>-<architecture>_<os>.ear file.
- Stop the application server.
- Navigate to [Application_server_root]serverdeploy and replace the older adobe-livecycle-native-<appserver>-<architecture>_<os>.ear file with the newer file.
- Restart the application server.
Perform the following steps to configure CRX repository clustering:
- Go to http://<authorHost>:<authorPort>/lc/system/console. Log in with OSGi Management Console user credentials. The default credential is admin/admin.
- Navigate to Main > JMX, locate the row with domain: com.adobe.granite and type: Repository.
- Click Repository. Under Operations, locate and click joinCluster(java.lang.String master, java.lang.String username, java.lang.String password). In the pop-up dialog box, specify the following information:
- java.lang.String master: http://<hostname>:<port>/lc/crx/config/cluster.jsp. [Provide the hostname and port of the node that should act as a master.]
- java.lang.String username: admin
- java.lang.String username: admin
- Click Invoke. It may take some time to complete the configuration. Do not press refresh or back. On completion of configuration, a success message appears.
- To connect more slave nodes , repeat steps 1-5 for each slave node and provide an identical master URL for each slave.
Note: Do not perform these steps on master node. - On starting a cluster, ensure that the master node is started before all the slave nodes. On stopping the cluster, stop all slaves before stopping the master node. In some specific scenarios, Master node and Slave nodes can switch roles; ensure your master before stopping the cluster.
The particular start /stop cluster order is enforced for CRX clustering but since it is embedded in LiveCycle, ensure that you follow this procedure while starting and stopping LiveCycle cluster.
A slave node waits for the specified number of seconds for the master node to be up and running. If the master node is not up in specified seconds, the slave node stops its repository. To join the slave node in the cluster, restart the slave node. The default wait time for a node is 60 seconds. Use the following JVM argument to configure the number of seconds for the slave nodes:
-Dcom.day.crx.core.cluster.WaitForMasterRetries=<value>
Some users start all the nodes of the cluster at once. In such scenarios, the start order dependency may fail and slave nodes of a cluster fail to start. To avoid such issues, ensure that the wait time for a node is 300 seconds or more.
Note: Restart the slave instance to avoid stale sessions.
Important: All author instances in the cluster should be time synchronized. You can use an NTP (Network Time Protocol) server to ensure time synchronization.
The Adobe LiveCycle ES4 Demo Application package is available for download:
Download
Note:
For the steps to install the Demo application package, see the article Download and install the demo app packages.
To add an annotation, tap the Annotate button on the upper right corner of the screen. The screen defaults to the camera annotation.

In the General tab of the Settings screen, use the Fetch forms option to specify whether or not to download the associated form when each task is downloaded to your app.
The manifest file is used by the app to define assets that are used in the app. For details, see Updating the manifest file.
Since downloading data on the mobile device can affect the performance of the device, by default, the Fetch forms and Fetch Attachments settings are set to OFF. The forms and attachments are fetched to the device for any task that is downloaded from the server after these settings are updated to ON. In the offline mode, a user can then work on all tasks that are downloaded to device after setting the Fetch forms and Fetch attachments options to ON.
By default, the Home screen displays with the My Tasks tab selected in the tab pane to the left of the screen. The list view on the right displays the list the tasks contained in the My Tasks folder. For details on tasks, see Working with Startpoints.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices Online Privacy Policy
